Make a video play in a lightbox
A lightbox is a popup overlay that expands to full screen. Here's an example - click the play button in the middle of the video to see what I mean. When done, click the X or click anywhere outside the video to close it and come back here.
The trick is not to use a Video block, but instead to use a Gallery, just with 1 item only in the Gallery.
How to do it, step-by-step:
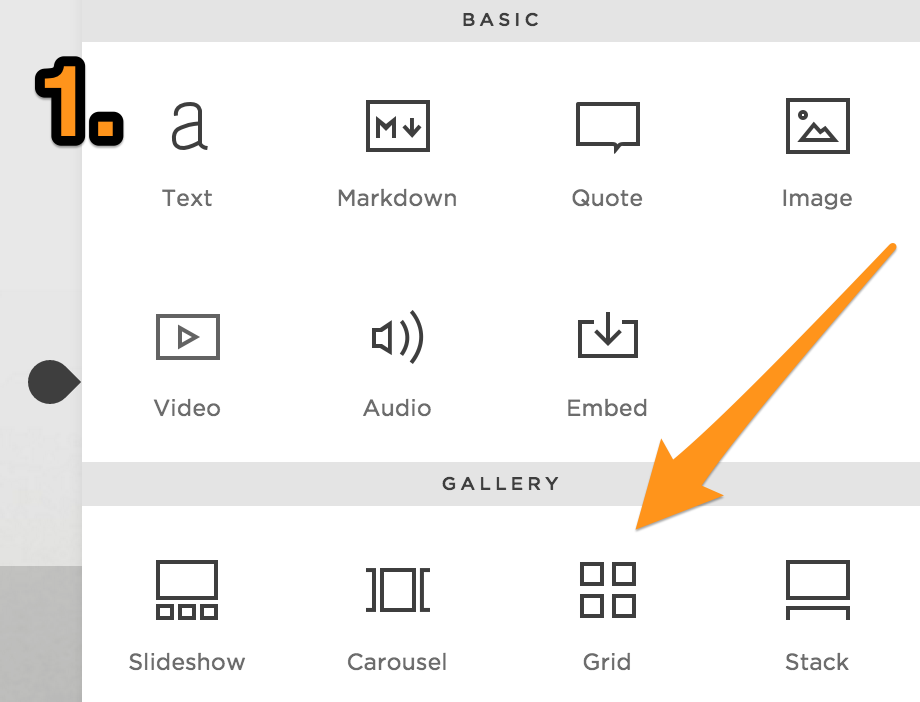
1. Insert the Gallery Grid
In your page, hover over the place where you want to put your video and when you see an insert point, click to open the content block chooser. Insert a Gallery Block, set to Grid display.
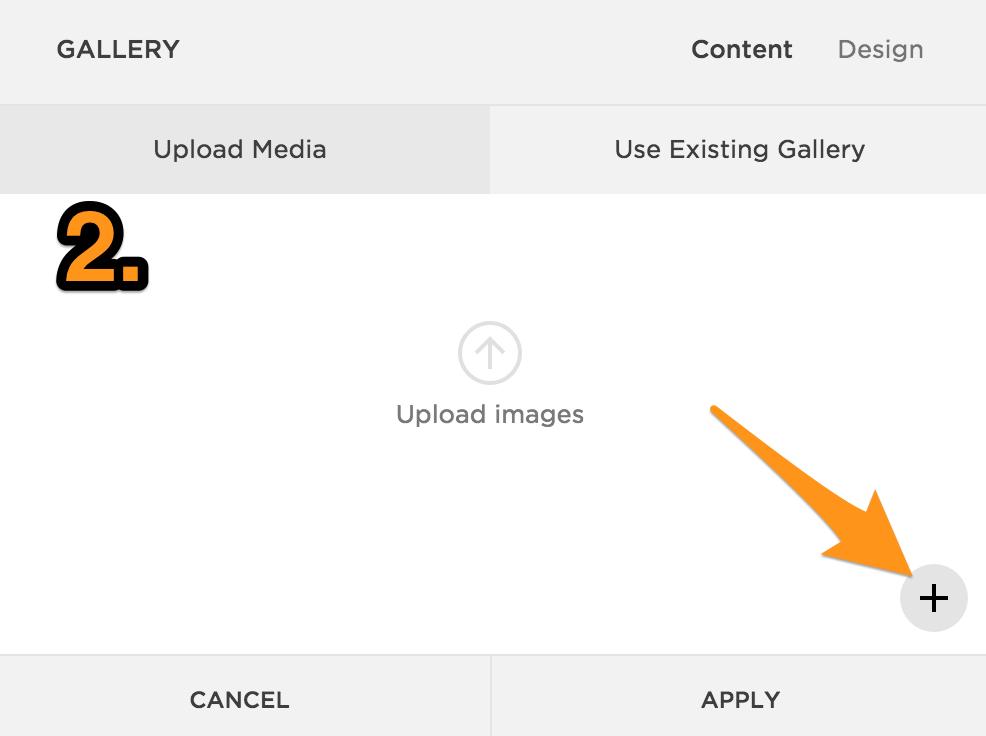
2. Select Video as content type
Use the + symbol to add content to the Gallery. This will open a selection window that allows you to choose video. TIP: you might have to scroll down a bit to see the + button in the bottom right of the window.
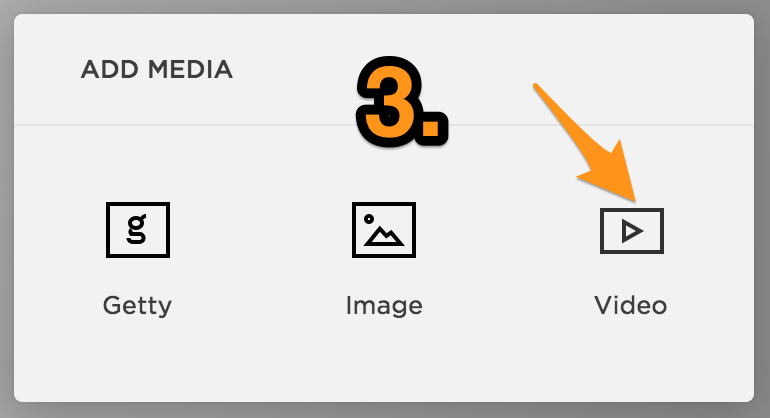
3. Add the video
Choose Video, then in the resulting window, paste the URL of the Vimeo or YouTube video into the correct space. Click Save. The video details window will close, taking you back to the main Gallery window.
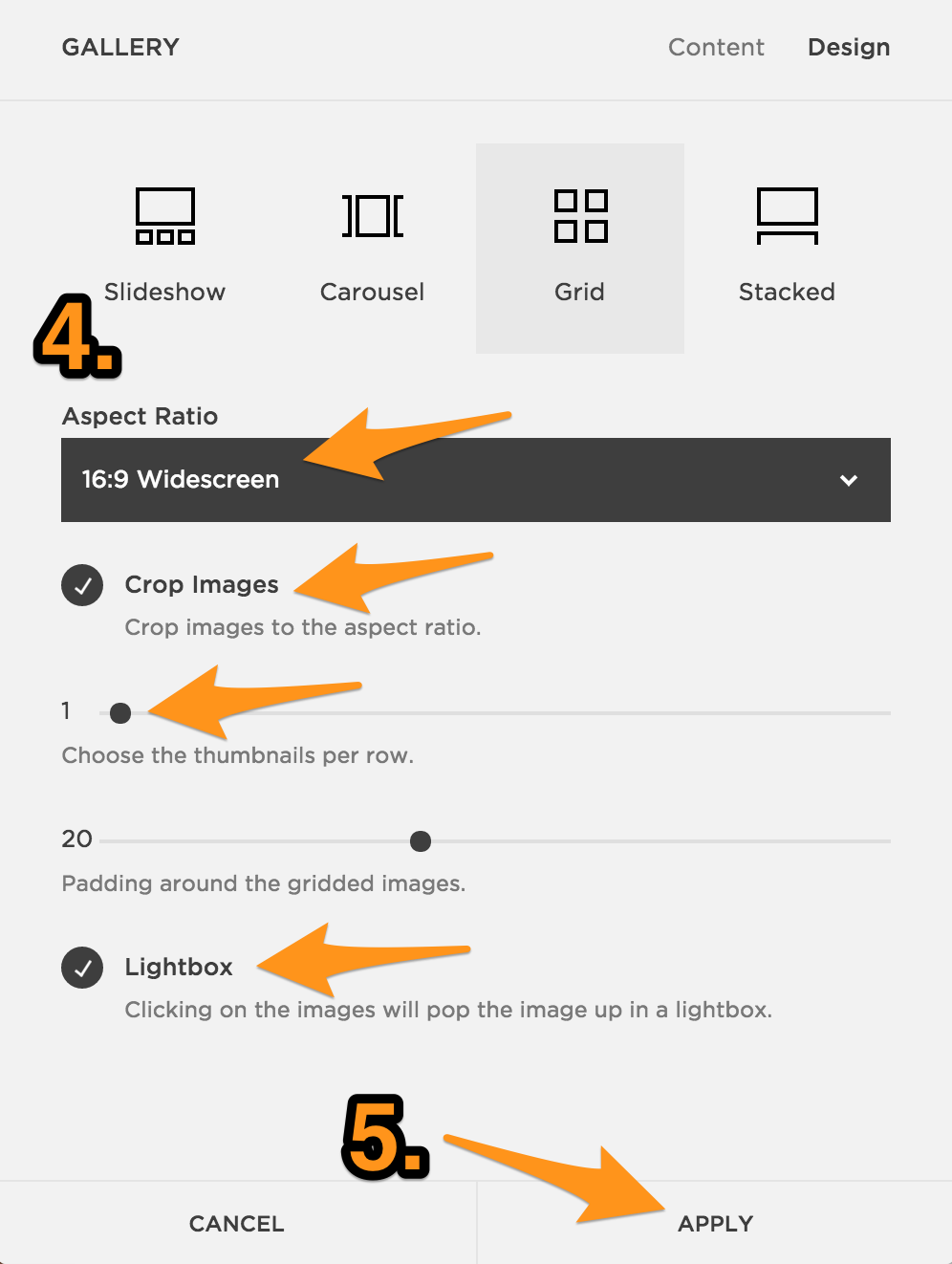
4. Setup the design
Now, go to the Design tab and set the following settings:
- Aspect Ratio - choose Widescreen, or whatever shape you want the thumbnail in the page to be
- Crop Images - tick this if you want the thumbnail to stretch to fit the shape you chose in Aspect Ratio
- 1 thumbnail per row (important!)
- Padding doesn't matter
- Lightbox - tick this box (important!)
5. Apply and save
Click Apply to set the design, and then Save your changes in your page.
Video courtesy of Videezy